
UI/UXДизайн
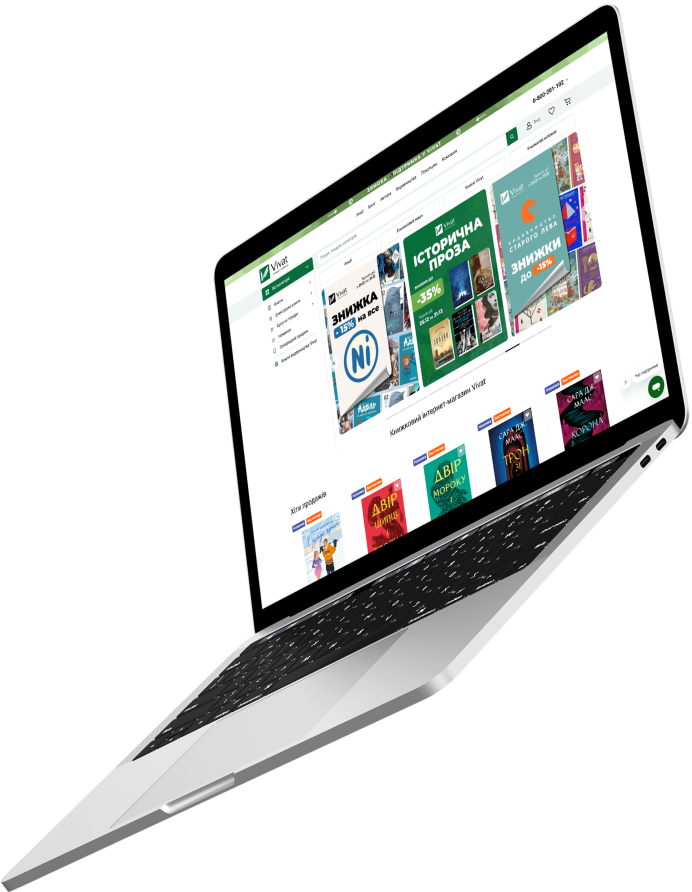
Пользователь не видит работу аналитиков, маркетологов и программистов. Он видит дизайн и контент. Продукт должен быть красивым, удобным, конверсионным, оптимизированным для всех устройств, запоминающимся и легко масштабируемым. В большинстве продуктов - он должен снижать себестоимость привлечения, повышать LTV и средний чек.
Несложно понять, что пересечение этих требований - требует правильного баланса между соблюдением обязательных требований, стандартов, жестких правил и творческим самовыражением.
Scroll
Так как, хороший веб-дизайнер одновременно не может быть хорошим маркетологом, аналитиком, менеджером, копирайтером, разработчиком и тестировщиком - современный дизайн создается в команде специалистов!
- В зависимости от проекта, дизайн может проходить следующие этапы:
- Journey Map - аналитик, маркетолог, стейкхолдер
- Page Model Construction - AIDA (Attention, Interest, Desire, Action) - аналитик, маркетолог, стейкхолдер
- By page design requirements - аналитик, маркетолог, менеджер
- Screenflow development - дизайнер, менеджер
- Wireframe - дизайнер, аналитик, маркетолог, менеджер
- Design concept - дизайнер, аналитик, маркетолог, менеджер, разработчик
- Presentation - дизайнер, маркетолог, стейкхолдер
- UI-kit development - дизайнер, разработчик, QA, менеджер
- Interface constructing - дизайнер, QA, менеджер
- Interactive Prototyping - дизайнер, QA, менеджер
- Content Creation - копирайтер, менеджер
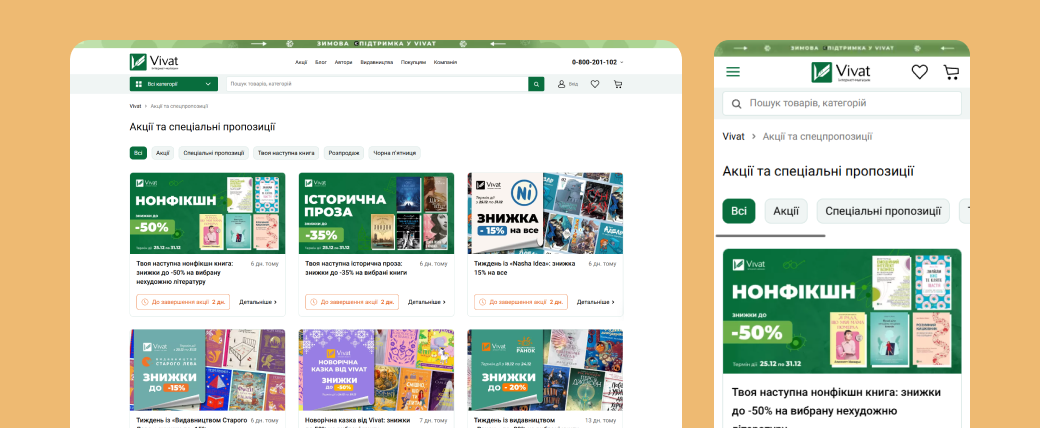
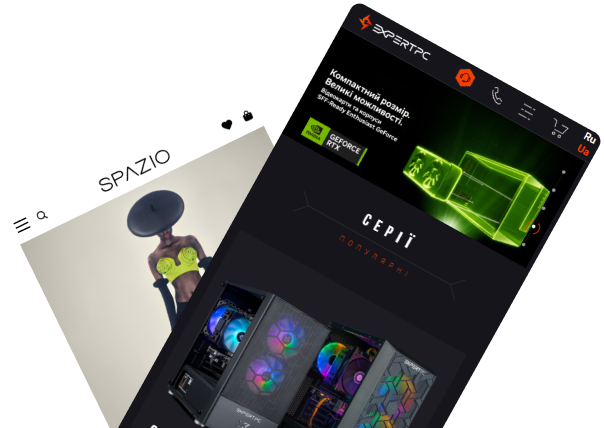
В нашем штате есть все необходимые специалисты, а в портфолио - десятки e-commerce проектов с оборотом более полумиллиона долларов / месяц. Есть проекты более чем с 5000 заказами в день.
Мы специализируемся на современном и успешном дизайне!






Заказать услугу








Модульная сетка — это ключевой инструмент для создания структурного и согласованного дизайна. Она обеспечивает четкую организацию элементов и помогает поддерживать визуальную гармонию в макетах.
В современном мире мультиеранных устройств модульная сетка остается основой эффективного дизайна.





Логичная структура сайта
Важная информация на сайте
Навигация
Упрощенная форма регистрации и заказа
Коммуникация с пользователем
Заметное поле поиска