
UI/UXDesign
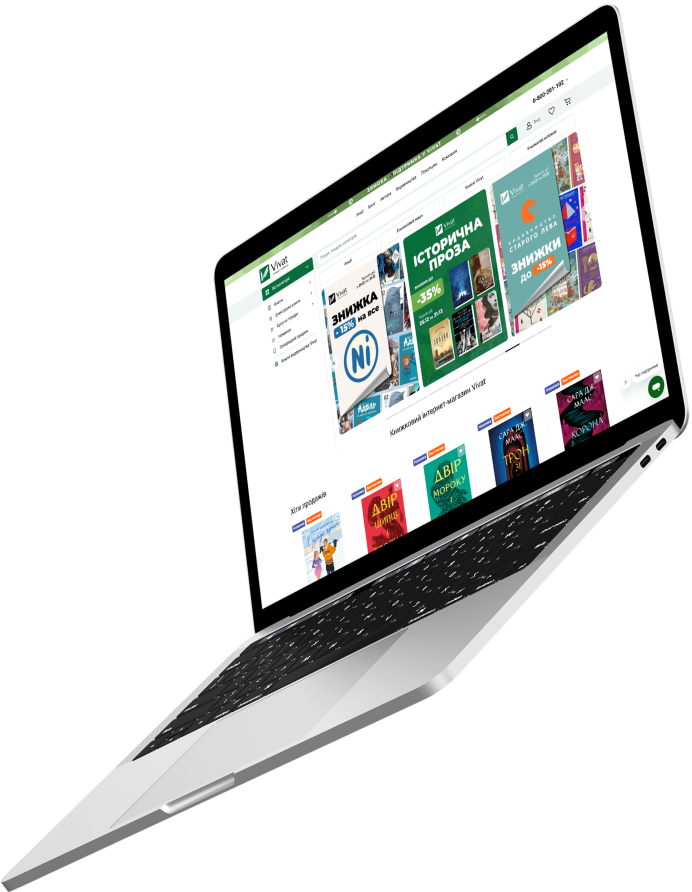
The user doesn't see the work of analysts, marketers, and programmers. He sees the design and content. The product should be beautiful, user-friendly, convertible, optimized for all devices, memorable, and easily scalable. In most products - it should reduce the cost of engagement, increase LTV and average check.
It is easy to understand that the intersection of these requirements - requires the right balance between compliance with mandatory requirements, standards, strict rules and creative expression.
Scroll
Since, a good web designer at the same time can not be a good marketer, analyst, manager, copywriter, developer, and tester - modern design is created in a team of specialists!
- Depending on the project, the design can go through the following steps:
- Journey Map - analyst, marketer, stakeholder
- Page Model Construction - AIDA (Attention, Interest, Desire, Action) - analyst, marketer, stakeholder
- By-page design requirements - analyst, marketer, manager
- Screenflow development - designer, manager
- Wireframe - designer, analyst, marketing analyst, manager
- Design concept - designer, analyst, marketing manager, developer
- Presentation - designer, marketing, stakeholder
- UI-kit development - designer, QA, developer, manager
- Interface constructing - designer, QA, manager
- Interactive Prototyping - designer, QA, manager
- Content Creation - copywriter, manager
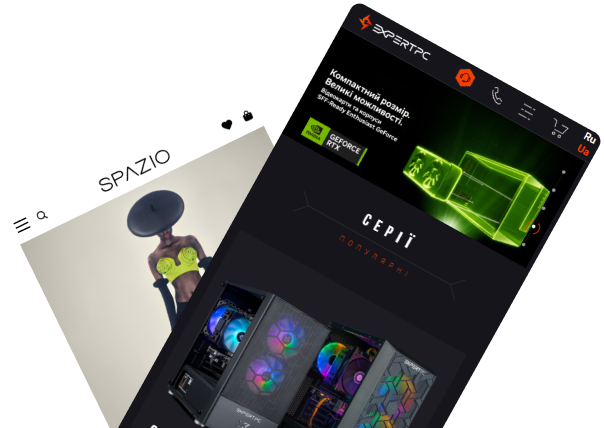
Our staff has all the necessary expertise, and in the portfolio, there are dozens of e-commerce projects with a turnover of more than half a million dollars a month. There are projects with over 5000 orders per day.
We specialize in modern and successful design!






Order the service








The modular grid is a key tool for creating structured and consistent design. It provides a clear organization of elements and helps maintain visual harmony in layouts.
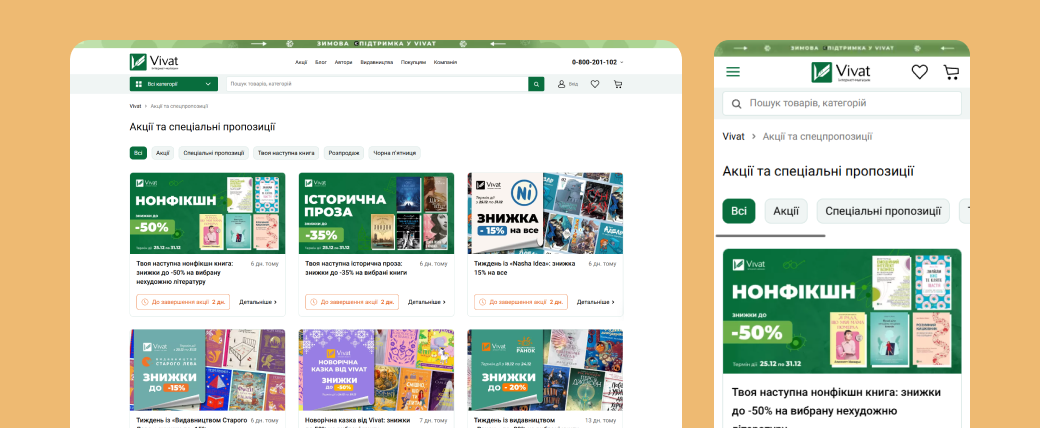
In today's world of multi-screen devices, the modular grid remains the foundation of effective design.





Logical site structure
Important information on the site
Navigation
Simplified registration and order form
User communication
Prominent search field