
UI/UXДизайн
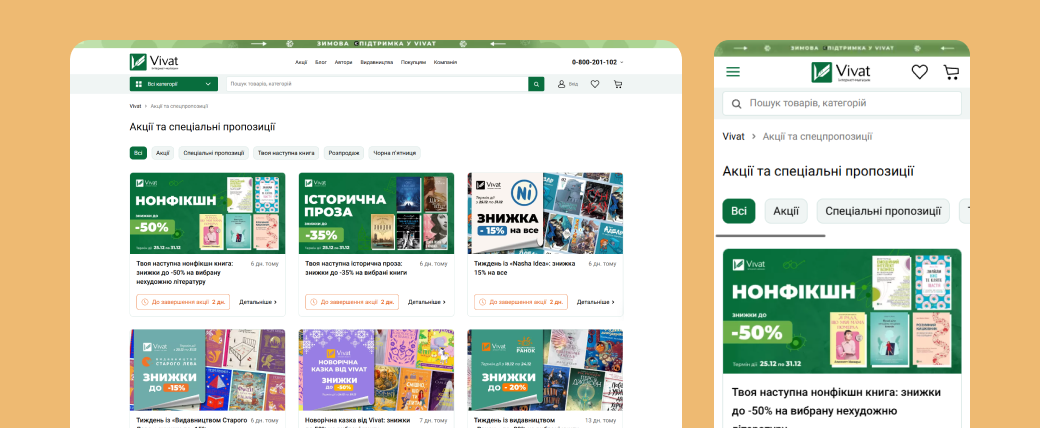
Користувач не бачить роботу аналітиків, маркетологів і програмістів. Він бачить дизайн і контент. Продукт має бути красивим, зручним, конверсійним, оптимізованим для всіх пристроїв, що запам'ятовується і легко масштабується. У більшості продуктів - він повинен знижувати собівартість залучення, підвищувати LTV і середній чек.
Нескладно зрозуміти, що перетин цих вимог - вимагає правильного балансу між дотриманням обов'язкових вимог, стандартів, жорстких правил і творчим самовираженням.
Scroll
Оскільки хороший веб-дизайнер одночасно не може бути хорошим маркетологом, аналітиком, менеджером, копірайтером, розробником і тестувальником - сучасний дизайн створюють у команді фахівців!
- Залежно від проєкту, дизайн може проходити такі етапи:
- Journey Map - аналітик, маркетолог, стейкхолдер
- Page Model Construction - AIDA (Attention, Interest, Desire, Action) - аналітик, маркетолог, стейкхолдер
- By page design requirements - аналітик, маркетолог, менеджер
- Screenflow development - дизайнер, менеджер
- Wireframe - дизайнер, аналітик, маркетолог, менеджер
- Design concept - дизайнер, аналітик, маркетолог, менеджер, розробник
- Presentation - дизайнер, маркетолог, стейкхолдер
- UI-kit development - дизайнер, розробник, QA, менеджер
- Interface constructing - дизайнер, QA, менеджер
- Interactive Prototyping - дизайнер, QA, менеджер
- Content Creation - копірайтер, менеджер
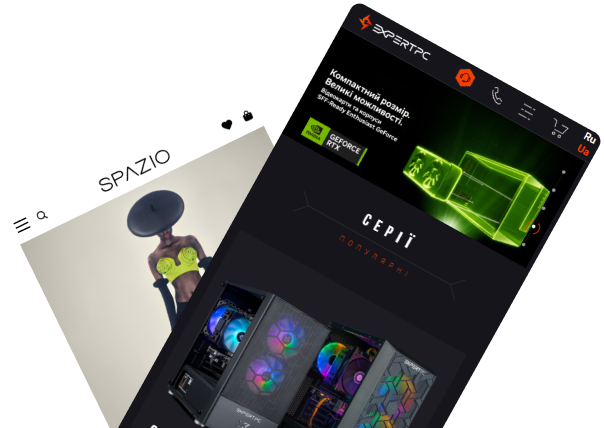
У нашому штаті є всі необхідні фахівці, а в портфоліо - десятки ecommerce проєктів з оборотом понад півмільйона доларів/місяць. Є проєкти більш ніж із 5000 замовленнями на день.
Ми спеціалізуємося на сучасному та успішному дизайні!






Замовити послугу








Модульна сітка — це ключовий інструмент для створення структурованого та узгодженого дизайну. Вона забезпечує чітку організацію елементів і допомагає підтримувати візуальну гармонію в макетах.
У сучасному світі мультиекранних пристроїв модульна сітка залишається основою ефективного дизайну.





Логічна структура сайту
Важлива інформація на сайті
Навігація
Спрощена форма реєстрації та замовлення
Комунікація з користувачем
Помітне поле пошуку